What is Fitts’ Law and how does it work?
Paul Fitts was one of the first to point out the consequences of poor design. While studying aircraft cockpit design during World War II, he discovered that poor design, not human error as previously thought, was to blame for many of the losses. After several years, Fitts set out to determine how many repetitive movements a person could perform in a given amount of time. In the course of his experiments, he derived Fitts’ law, which describes the interaction between humans and computers.
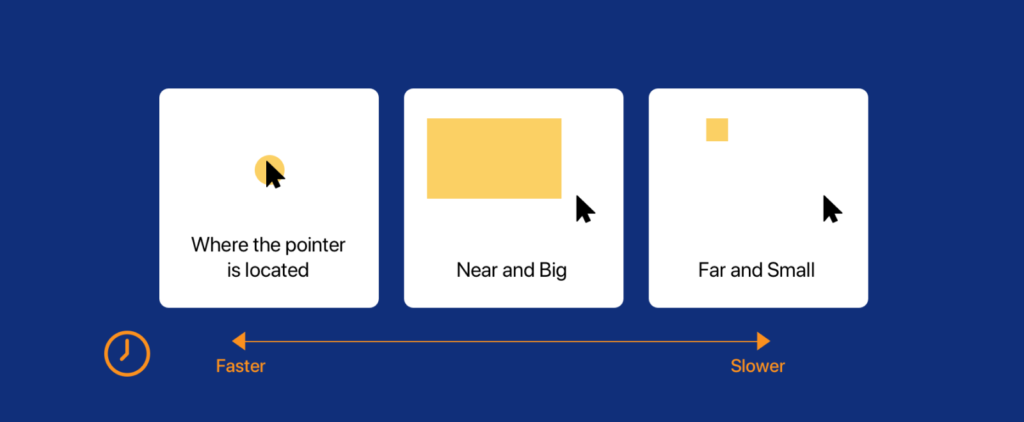
Fitts’ law shows the relationship between the time it takes a pointing device (such as a mouse cursor and a human finger) to reach a desired target (a mouse button or icon on a device screen) and the time it takes to interact with that target (click or touch). As digital technology has evolved, UX developers and designers have begun to create more intuitive and user-friendly interfaces. This is aided by Fitts’ law, which is widely used in the UX niche.
Fitts’ law is used to optimize target size. According to the law, people are more likely to click on larger targets (icons, banners). Also, as the size of the target increases, the possibility of errors decreases. In addition, Fitts’ law points to something less obvious, but important to UX: signed icons. A target that consists of an icon and a signature is larger – and therefore easier to see and click.

The law also suggests that targets not be placed too close together, or the user could easily miss the target and click on another. Often designers add an invisible area around a small target so the user can’t miss it. Such indentations can help, but if a person is unaware of them, they will still slow down as they get closer to the desired target on the screen (button, tab, or banner).
The second way to use Fitts’ law in UX is to optimize the distance to the target. For example, the type of website menu depends on the time of moving to its elements. There are three types of menus: linear, rectangular, and circular. Initially, the mouse cursor is on the “Menu” button. The type of menu determines how quickly the cursor moves to its other tabs.
According to the law, related goals should be placed close to each other. For example, the “Submit” button that appears when an order is completed in online stores should be placed next to the last field of the form. In some designs adapted for mobile devices, this button is often in the top corner of the screen. This increases the navigation time.
Taking into account Fitts’ law, it is possible to create an intuitive and user-friendly design that is responsive and adaptable. This law allows you to avoid the most common mistakes in UX design and thus create a quality and attractive product. It is not unimportant that Fitts’ law is successfully applied when adapting website and app design for gadgets. Considering a large number of smartphone users, it is very important for any modern business to have a website that is qualitatively adapted to gadgets of all sizes.